깃허브 블로그를 이전 글에서 만들어 보았다.
2024.02.24 - [Git & GitHub] - 깃허브 블로그 만들기 - 지킬 테마 적용 블로그 생성하기
깃허브 블로그 만들기 - 지킬 테마 적용 블로그 생성하기
깃허브로 블로그도 만들 수 있다. 애드센스도 달 수 있기 때문에 프로그래밍에 익숙한 사람은 티스토리가 아닌 깃허브 블로그도 많이 사용한다. 워드프레스와 비교할 때 깃허브 블로그는 무료
godsgift.tistory.com
이제 만들어진 블로그에 실제로 글을 써 볼 예정이다.
따라서 이번에 공부할 내용은 블로그에 포스트 작성하기!! (포스팅하기)

블로그 첫 글 작성하기
1. 지킬 테마에서 블로그 포스트는 _posts 디렉터리에 저장됨. _posts 디렉터리 내용 확인.
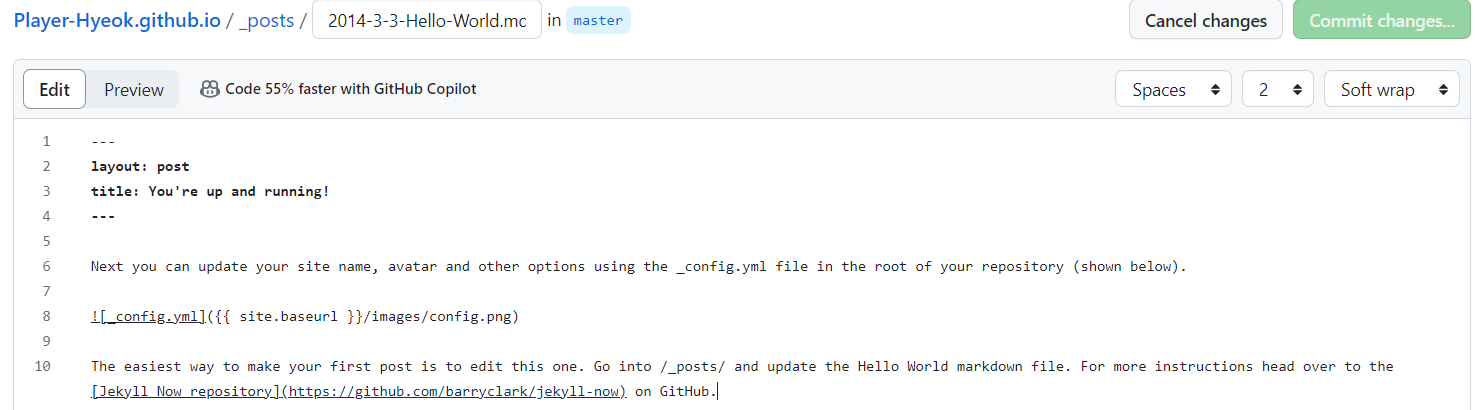
2. 2014-3-3-Hello-World.md 파일 확인. *.md 이므로 마크다운 형식으로 글 작성 필요. 파일 클릭
3. 펜 버튼 Edit this file 클릭.

4. 포스트 내용에서 --- 부터 --- 까지는 모든 포스트에 꼭 들어가야 할 내용.
5. layout:post 는 수정하면 안되고, title 부분은 수정할 수 있음.
6. 실제 포스트를 위해 --- 부터 --- 를 복사 후 _post 디렉터리에서 새 파일 생성
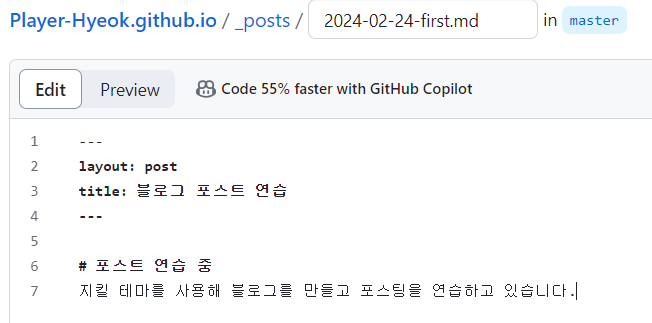
7. 파일 이름은 형식을 맞추어 2024-02-24-first.md 로 생성 후 복사한 파일 붙여넣기
8. 글 내용 하단부에 작성

9. Preview 탭 클릭하여 결과 확인
10. commit new file - create first post 메세지로 커밋
11. 새 글 추가 시 동일한 방법으로 _post 디렉터리 안에 파일 만들어서 글 작성.
12. 글 등록 시 몇 분이 소요되니까 참고
블로그 포스트에 이미지 넣기
포스트에 이미지를 작성하려면 이미지 파일을 저장소로 업로드 한 후 주솔을 태깅해야 한다.
1. images 디렉터리 안으로 들어가서 add file - upload file 해서 사용할 이미지 파일을 업로드
2. 메세지 작성해서 클릭
3. _post 디렉터리로 들어가서 아까 작성했던 포스트 파일 클릭 후 수정
4.  - 이미지 삽입 md 문법
5. Preview 를 통해 이미지 삽입 잘 되었는지 확인 후 commit changes.
6. 블로그 들어가서 READ MORE 클릭, 이미지 들어간 것 확인. 마찬가지로 몇분 소요.
예제로 만든 블로그
https://player-hyeok.github.io/
Player-Hyeok – Keep Learning, Study myself
Keep Learning, Study myself
player-hyeok.github.io
'디지털 활용 > IT 꿀팁' 카테고리의 다른 글
| 깃허브의 새로운 기능 - 코드스페이스와 깃허브 데브, 코파일럿 (0) | 2024.02.24 |
|---|---|
| 깃허브 블로그 만들기 - 지킬 테마 적용 블로그 생성하기 (0) | 2024.02.24 |
| 깃허브로 이력서 사이트 만들기 (0) | 2024.02.19 |
| VS Code 깃 & 깃허브 사용하기 - 깃허브 연결 (1) | 2024.02.18 |
| 깃과 깃허브 비주얼 스튜디오 코드로 다루기 - VS code (1) | 2024.02.17 |


댓글