깃허브로 블로그도 만들 수 있다.
애드센스도 달 수 있기 때문에 프로그래밍에 익숙한 사람은 티스토리가 아닌 깃허브 블로그도 많이 사용한다.
워드프레스와 비교할 때 깃허브 블로그는 무료라는 큰 장점이 있다.

깃허브는 지킬 테마 (Jekyll theme)란 깃허브 페이지에서 블로그나 사이트를 만들 때 사용할 수 있는 디자인과 스타일 모음이다. 지킬 테마를 수정하려면 HTML과 CSS 지식이 필요한데, 일단 양식에 맞추어 똑같이 따라 할 수는 있다.
참고로, 깃허브 블로그는 계정당 1개만 만들 수 있다.
지킬 테마 살펴보기
구글에서 지킬 테마로 검색 시 여러 사이트가 나온다.
테마 마다 demo 링크를 클릭해서 원하는 테마를 고른다. (유료와 무료 다 있다)
지킬 테마 참고 사이트는 다음과 같다.
- https://github.com/topics/jekyll-theme
- https://jekyllthemes.org
- https://jekyllthemes.io
- https://jekyll-themes.com
- https://jamstackthemes.dev/ssg/jekyll
지킬 테마 선택하기
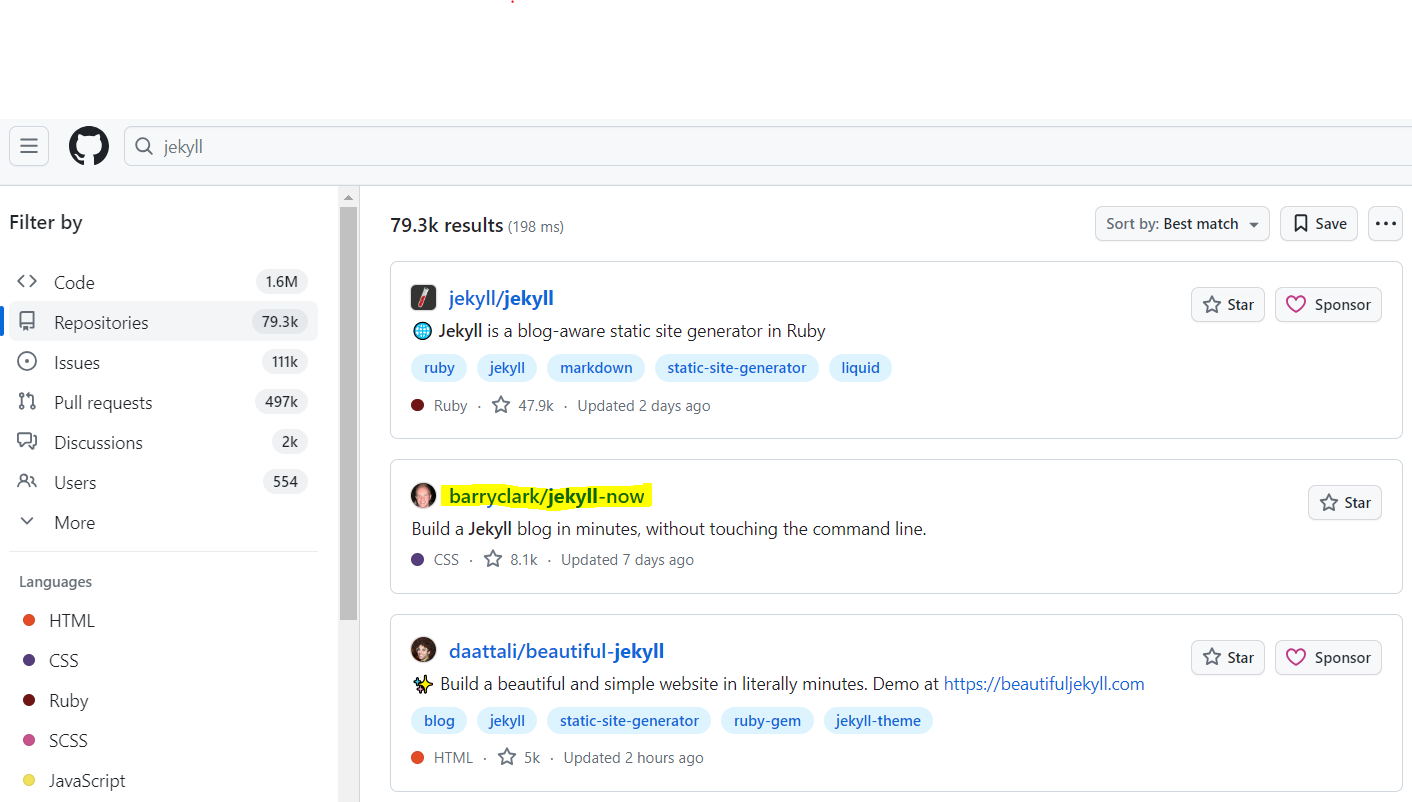
지킬 테마 소스는 대부분 깃허브에 있다.
따라서 깃허브 검색 창에서 jekyll 을 검색하면 수많은 결과가 나오고, 즐겨찾기 개수로 테마의 인기를 확인할 수 있다.
원하는 지킬 테마를 선택해 보자

블로그 만들고 기본 환경 설정하기
barryclark 의 jekyll-now 테마를 이용해서 블로그를 만들어 보자.
1. jekyll-now 저장소로 이동하면 README 안에 테마 사용법과 데모 사이트 링크 등이 있다. 확인.
2. fork 클릭
3. 저장소 이름은 꼭 계정명.github.io 로 만들어야 함. (ex) Player-Hyeok.github.io)
4. create fork
5. 내 저장소로 돌아와서 _config.yml 파일 클릭
6. 우측위의 펜 모양(수정) 버튼 클릭
7. 주석을 보면서 수정할 것을 수정. name 과 description, footer links 의 url 은 꼭 수정할 것.
8. 간단한 커밋 메세지와 함께 커밋 체인지 버튼 클릭해서 커밋
9. 블로그 주소 넣어서 제대로 만들어졌는지 확인 (https://Player-Hyeok.github.io)
블로그를 다 만들었다.
이제 마지막 다음 글로, 블로그 글을 작성해 볼 예정이다.
'Git & GitHub' 카테고리의 다른 글
| 깃허브의 새로운 기능 - 코드스페이스와 깃허브 데브, 코파일럿 (0) | 2024.02.24 |
|---|---|
| 깃허브 블로그 만들기 - 블로그에 포스트 작성하기 (0) | 2024.02.24 |
| 깃허브로 이력서 사이트 만들기 (0) | 2024.02.19 |
| VS Code 깃 & 깃허브 사용하기 - 깃허브 연결 (1) | 2024.02.18 |
| 깃과 깃허브 비주얼 스튜디오 코드로 다루기 - VS code (1) | 2024.02.17 |


댓글